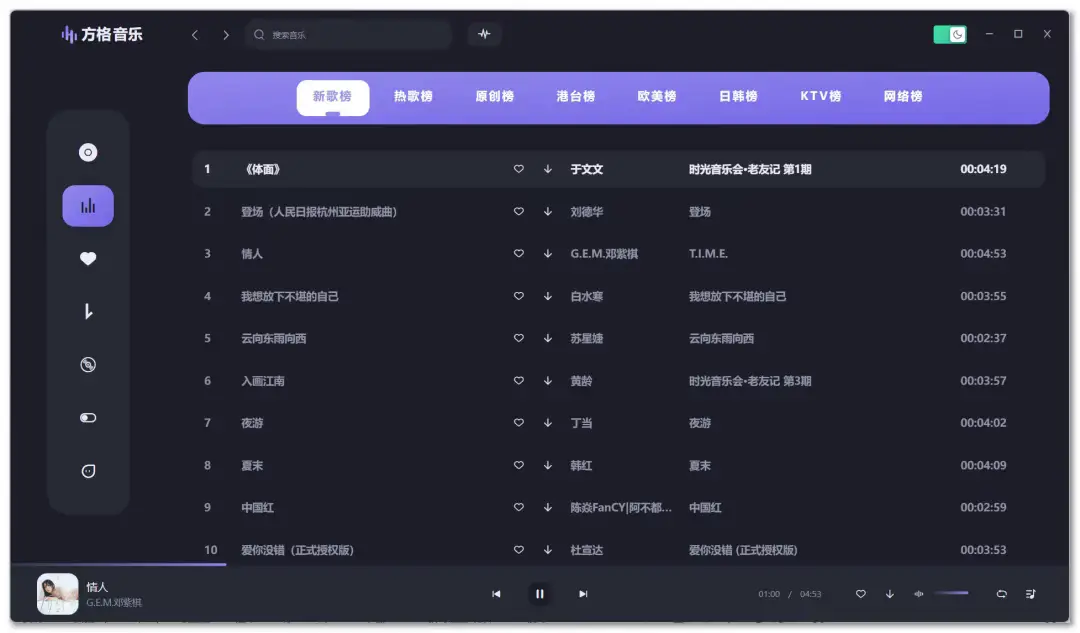
这是效果



一、引言
YYKBK - 资源下载页面是一个用于资源下载的独立页面,本文将详细介绍对该页面代码进行功能增强的具体内容,包括新增的功能、如何使用这些功能以及如何对这些功能进行修改,以满足不同的需求。
二、新增功能概述
- 图标替换:将 “注意事项” 和 “免责声明” 的图标替换为可复制粘贴的彩色 Font Awesome 图标,提升页面的视觉效果。
- 烟花特效修复:修复缩略图框内的烟花特效,使其能够正常显示,增强页面的趣味性和吸引力。
- 解压密码提示优化:将解压密码提示居中显示,并自定义文字颜色和大小,提高用户的关注度。
- 实时动态效果:为 “注意事项” 和 “免责声明” 添加实时上下翻转的动态效果,增加页面的动态感。
- 解压密码浮动效果:为解压密码添加左右浮动的动态效果,使其更加醒目。
三、具体功能及使用方法
(一)图标替换
- 功能说明:使用 Font Awesome 的彩色图标替代原来的图片图标,使图标更加美观且可复制粘贴。
- 使用方法:在代码中找到 “注意事项” 和 “免责声明” 的相关部分,已经自动替换为 Font Awesome 图标。无需额外操作,页面加载后即可看到新的图标。
- 修改方法:如果需要修改图标,可以在 Font Awesome 官网(https://fontawesome.com/)查找合适的图标代码,然后替换相应的
content属性值。例如,要将 “免责声明” 的图标替换为另一个图标,可以修改以下代码:
.web_notice h3:before {
content: '\f071'; /* 原图标代码 */
font-family: 'Font Awesome 6 Free';
font-weight: 900;
margin-right: 10px;
color: #FFA500; /* 可自定义图标颜色 */
}将 content 属性值替换为新的图标代码即可。
(二)烟花特效修复
- 功能说明:调整 CSS 动画,使缩略图框内的烟花特效能够正常显示,营造出更加绚丽的视觉效果。
- 使用方法:页面加载后,缩略图框内会自动显示烟花特效,无需用户进行额外操作。
- 修改方法:如果需要调整烟花特效的样式,如颜色、大小、动画速度等,可以修改以下 CSS 代码:
.download-sty .firework-particle {
position: absolute;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #FFD700; /* 烟花颜色 */
animation: fireworkParticle 1s ease-out infinite; /* 动画速度 */
top: 50%;
left: 50%;
transform-origin: center;
}
@keyframes fireworkParticle {
0% {
transform: translate(0, 0) scale(0);
opacity: 1;
}
100% {
transform: translate(calc(-50% + (random() * 100px - 50px)), calc(-50% + (random() * 100px - 50px))) scale(1);
opacity: 0;
}
}可以修改 background-color 属性来改变烟花的颜色,修改 animation 属性中的时间值来调整动画速度。
(三)解压密码提示优化
- 功能说明:将解压密码提示居中显示,并自定义文字颜色和大小,提高用户的关注度。
- 使用方法:当用户访问已购买的资源下载页面时,会在下载按钮上方看到居中显示的解压密码提示,文字颜色和大小已经按照代码设置好。
- 修改方法:如果需要修改解压密码提示的文字颜色、大小或其他样式,可以修改以下代码:
.free-tip {
color: #FF8C00; /* 文字颜色 */
display: block;
text-align: center;
font-size: 18px; /* 文字大小 */
}修改 color 和 font-size 属性即可。
(四)实时动态效果
- 功能说明:为 “注意事项” 和 “免责声明” 添加实时上下翻转的动态效果,增加页面的动态感。
- 使用方法:页面加载后,“注意事项” 和 “免责声明” 的文字会自动进行上下翻转的动态效果,无需用户进行额外操作。
- 修改方法:如果需要调整动态效果的速度或其他属性,可以修改以下 CSS 代码:
@keyframes flipVertical {
0% {
transform: rotateX(0deg);
}
50% {
transform: rotateX(180deg);
}
100% {
transform: rotateX(0deg);
}
}
.download-notice-title {
animation: flipVertical 2s infinite; /* 注意事项动态效果速度 */
}
.web_notice h3 {
animation: flipVertical 2s infinite; /* 免责声明动态效果速度 */
}修改 animation 属性中的时间值来调整动态效果的速度。
(五)解压密码浮动效果
- 功能说明:为解压密码添加左右浮动的动态效果,使其更加醒目。
- 使用方法:当用户访问下载说明部分时,解压密码会自动进行左右浮动的动态效果,无需用户进行额外操作。
- 修改方法:如果需要调整浮动效果的速度或浮动距离,可以修改以下 CSS 代码
@keyframes floatHorizontal {
0% {
transform: translateX(0);
}
100% {
transform: translateX(20px); /* 浮动距离 */
}
}
.panel-body .help li em {
animation: floatHorizontal 3s ease-in-out infinite alternate; /* 浮动效果速度 */
}修改 animation 属性中的时间值来调整浮动效果的速度,修改 transform: translateX() 中的值来调整浮动距离。
四、总结
通过对 YYKBK - 资源下载页面代码的功能增强,页面的视觉效果和用户体验得到了显著提升。用户可以根据自己的需求对这些功能进行修改和调整,以满足不同的设计要求。希望本文的教程能够帮助你更好地使用和定制这个资源下载页面。





 优源库提醒您:因时效性问题,当前项目将于 后自动删除。
优源库提醒您:因时效性问题,当前项目将于 后自动删除。











- 最新
- 最热
查看全部