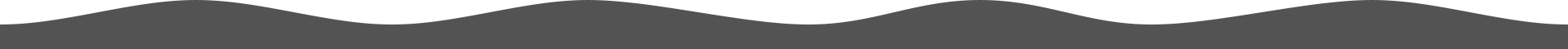
效果图预览 教程来自 苏晨
![图片[1]-子比主题中修改导航自带的图标为-会员登录后自定义头像-优源库博客](https://www.yykbk.com/wp-content/uploads/2025/05/20250507230234170-屏幕截图-2025-05-07-225950.webp)
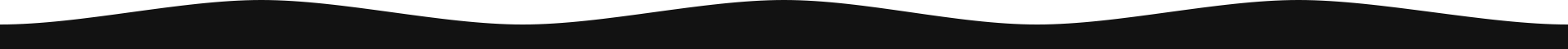
修改/wp-content/themes/zibll/inc/functions/zib-header.php的
![图片[2]-子比主题中修改导航自带的图标为-会员登录后自定义头像-优源库博客](https://www.yykbk.com/wp-content/uploads/2025/05/20250507230346737-20250507164439175-image-21.webp)
把代码放入上图红色框内替换掉源代码
把下面的css放入子比-后台-自定义CSS中
.avatar-img-diy {
position: relative;
display: inline-block;
flex-shrink: 0;
--this-size: 30px;
width: var(--this-size);
height: var(--this-size);
}© 版权声明
本站解压密码 yykbk.com|www.yykbk.com
16571988@qq.com
|
Copyright © 2025~2026
01
DISCLAIMER
本站资源大多来自网络,如有侵犯权益请联系管理员,我们会第一时间审核删除。站内资源仅供学习测试,未经许可禁止商用,请在24小时内删除。
02
VIP PRIVILEGE
遇到付费内容?升级终身VIP即可全站免费畅享所有资源,可以联系我的QQ或者邮箱进行开通。
优源库博客QQ 群:901280286
THE END












- 最新
- 最热
只看作者